Overview
1. Overview
The open and web based digital.auto playground offers a rapid prototyping environment to explore and validate ideas of a Vehicle App.
digital.auto interacts with different vehicle sensors and actuators via standardized APIs specified by the COVESA Vehicle Signal Specification (VSS) without custom setup requirements.
Within the platform you can:
- browse, navigate and enhance vehicle signals (sensors, actuators and branches) in the Vehicle API Catalogue mapped to a 3D model of the vehicle.
- build Vehicle App prototypes in the browser using Python and the Vehicle API Catalogue.
- test the Vehicle App prototype in a dashboard with 3D animation for API calls.
- create new plugins, which usually represent UX widgets or remote server communication to enhance the vehicle mockup experience in the playground.
- collect and evaluate user feedback to prioritize your development portfolio.
2. Start the journey of a Vehicle App
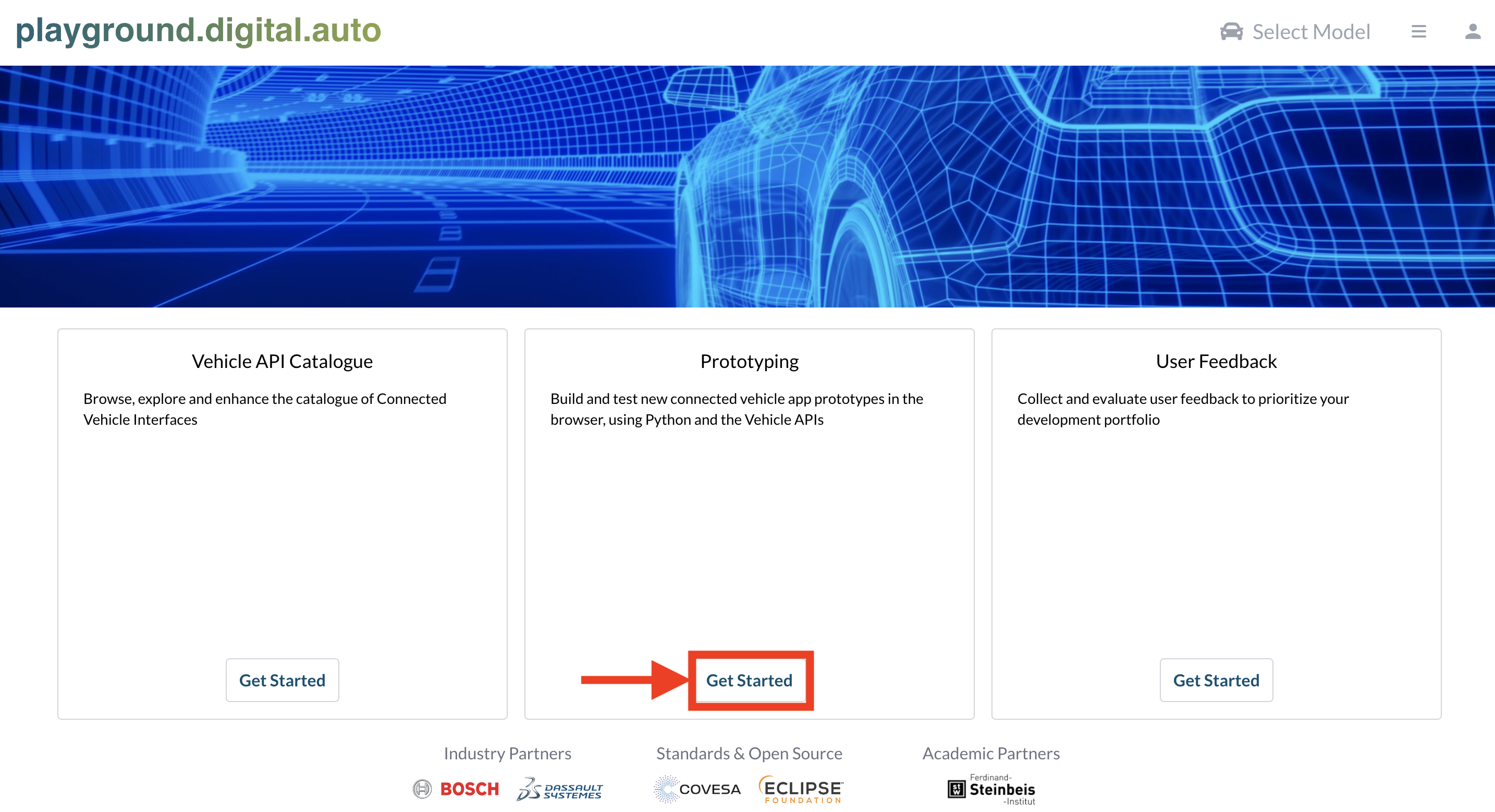
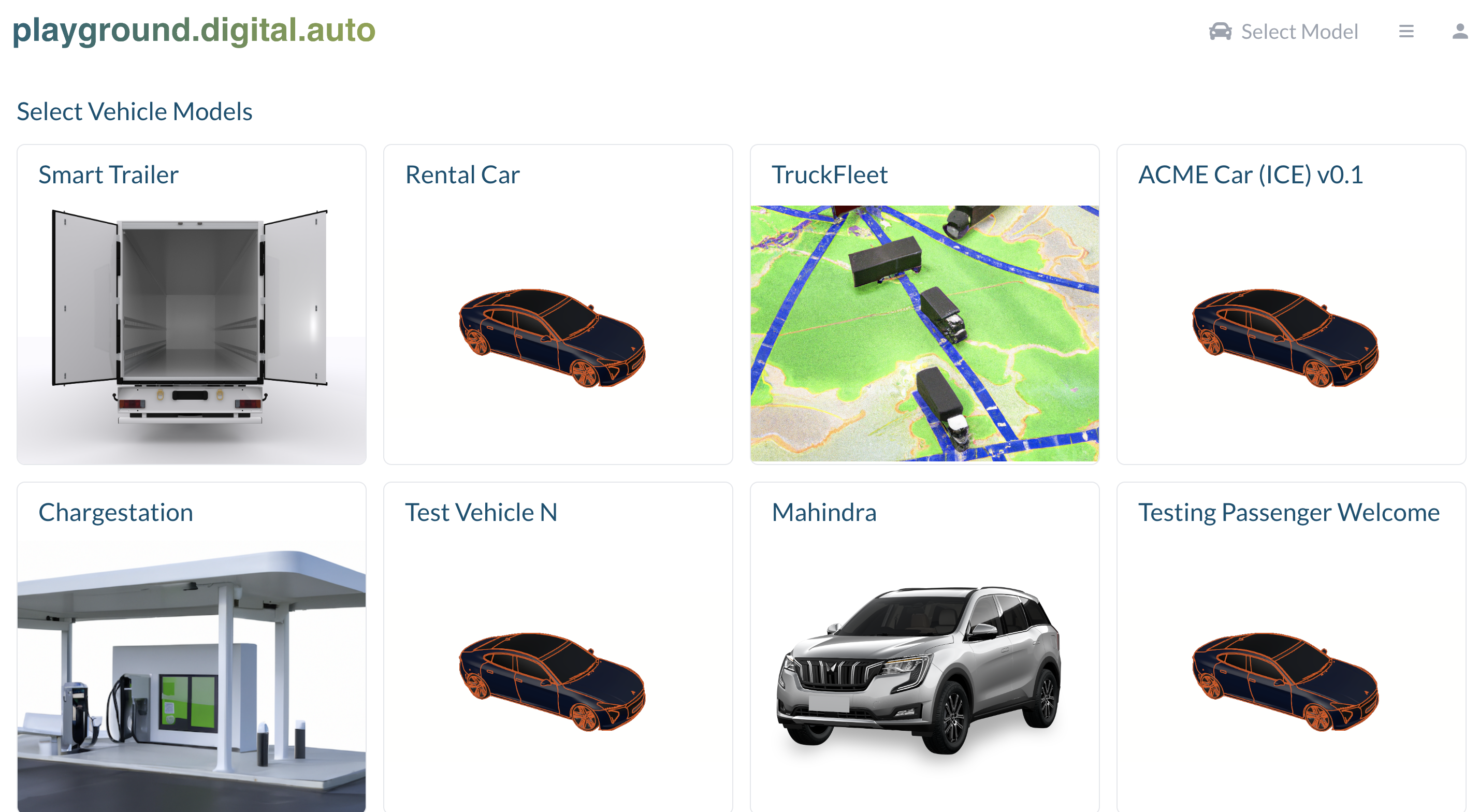
As first step open digital.auto, select Get Started in the prototyping section of the landing page and use the Vehicle Model of your choice.


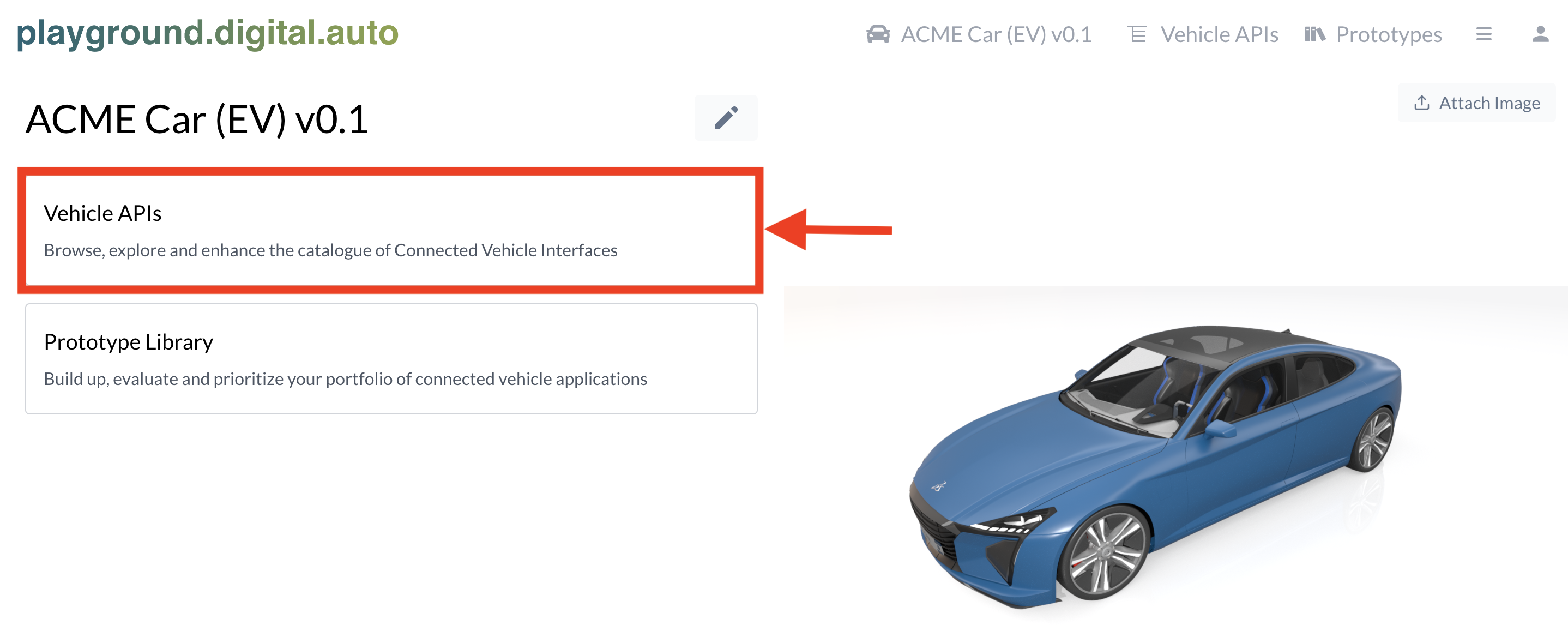
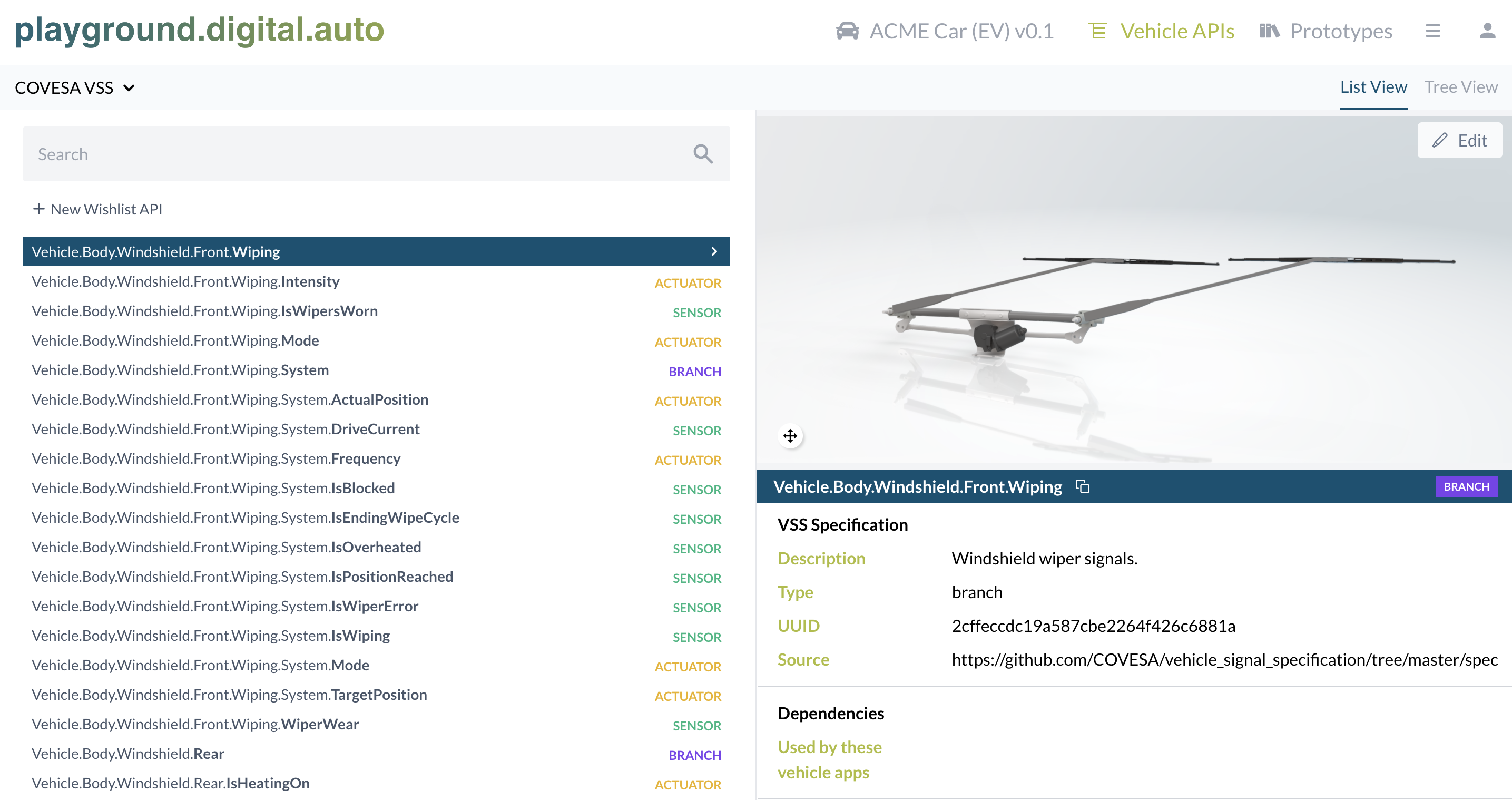
You now have the possibility to browse existing vehicle signals for the selected vehicle model which you can use for prototyping your Vehicle App by clicking on Vehicle APIs.


2.1. Add additional Vehicle APIs
Note
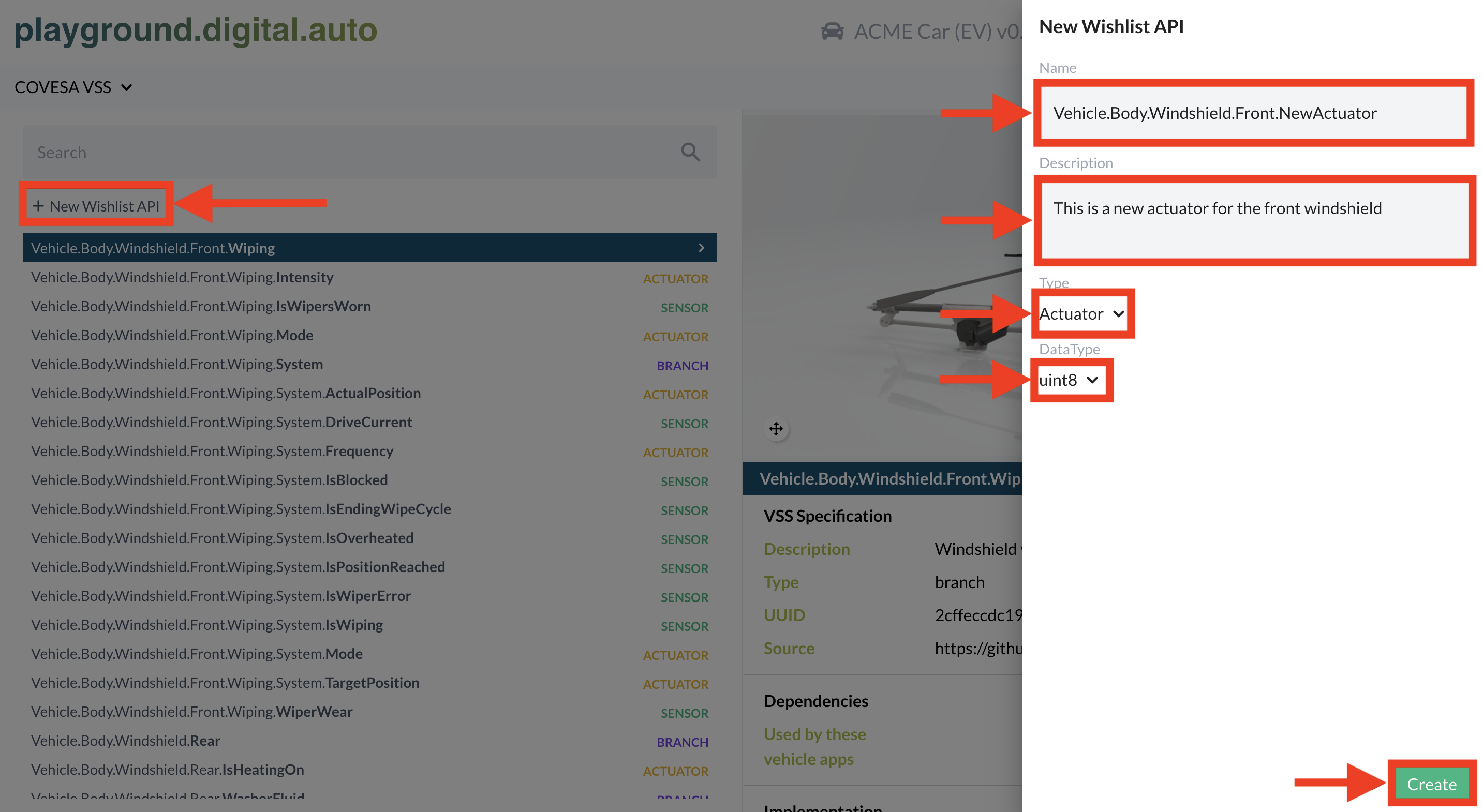
For this feature, a digital.auto account is required. Move on to the Login page to learn how to simply create an account for the playground. If the ideation of your Vehicle App prototype comes with any new Vehicle API which is not part of the standard VSS you also have the option to include it into your pre-selected model by clicking the + New Wishlist API button. After filling out all required fields, simply click the create button - this will commit the new API to the existing model.

2.2. Prototype an idea of a Vehicle App
The next step would be to prototype your idea. To do so:
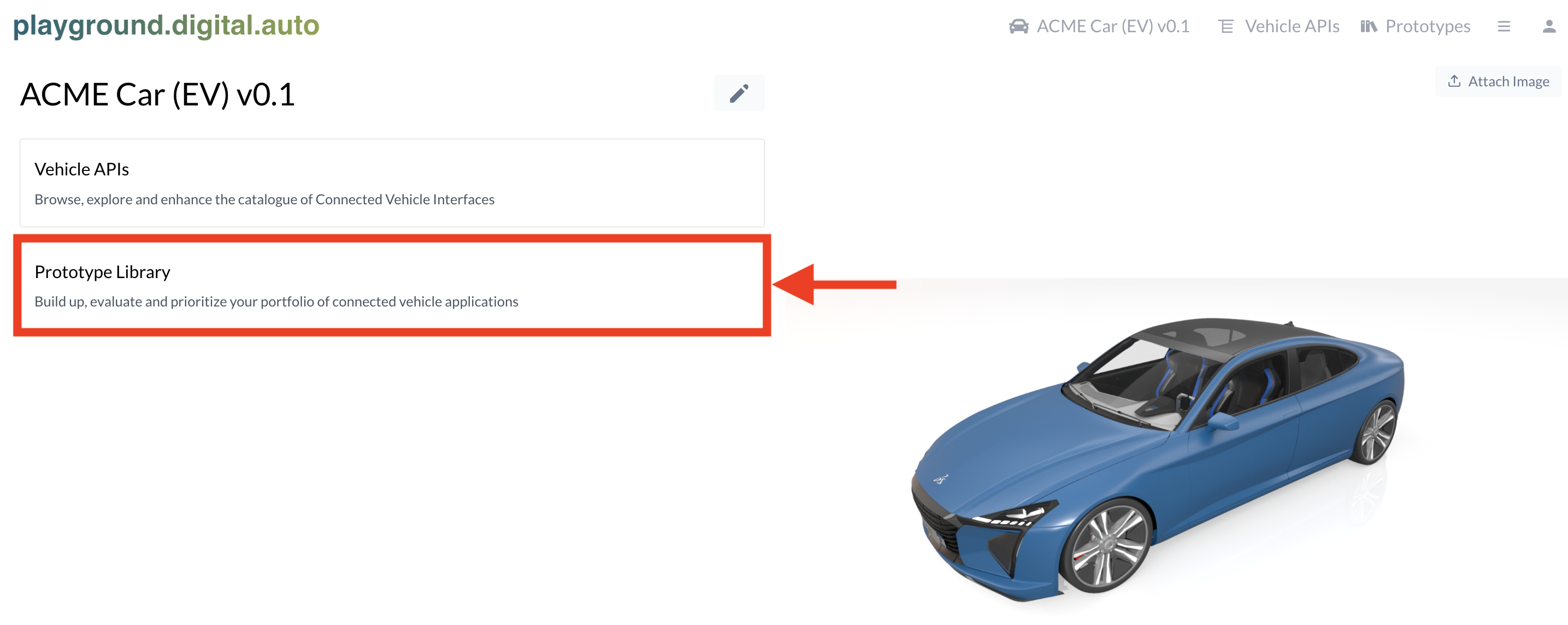
- Click on Prototype Library of your selected model.

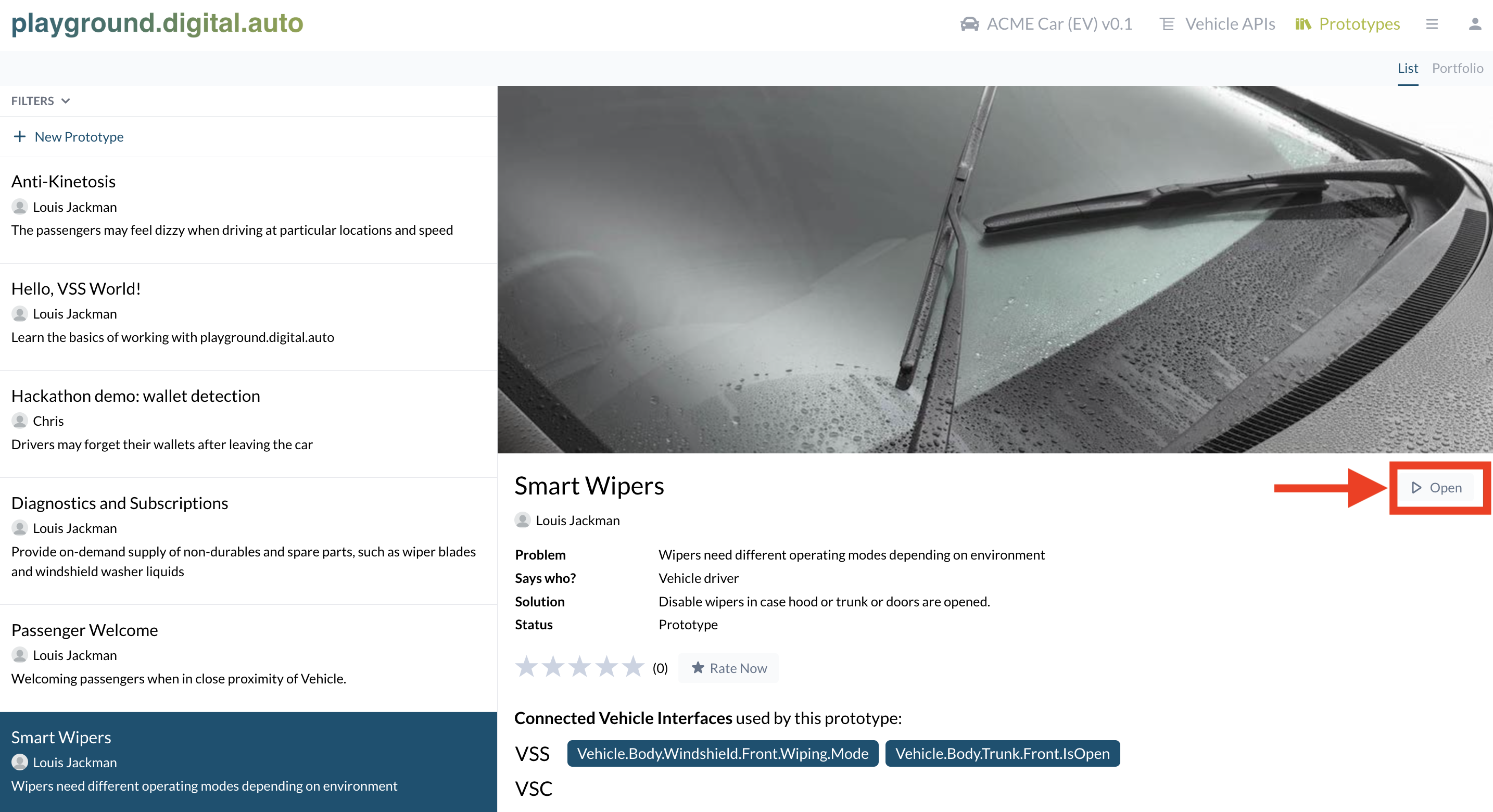
- Create a new prototype, by clicking on New Prototype and filling out the information or select one from the list.
- Click on the Open button.

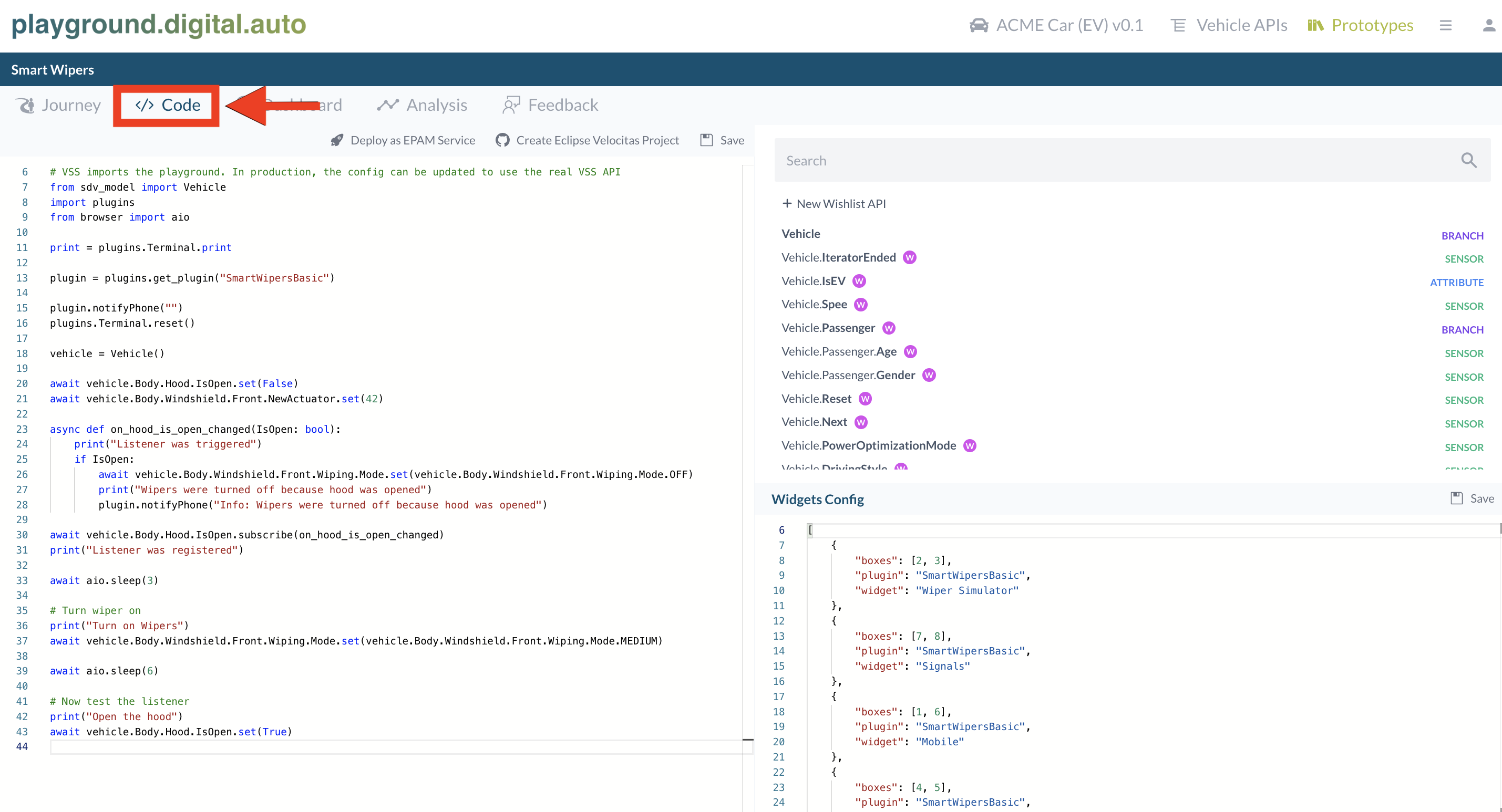
- Go to the Code section and start your prototype right away.

2.3. Test the prototype of a Vehicle App
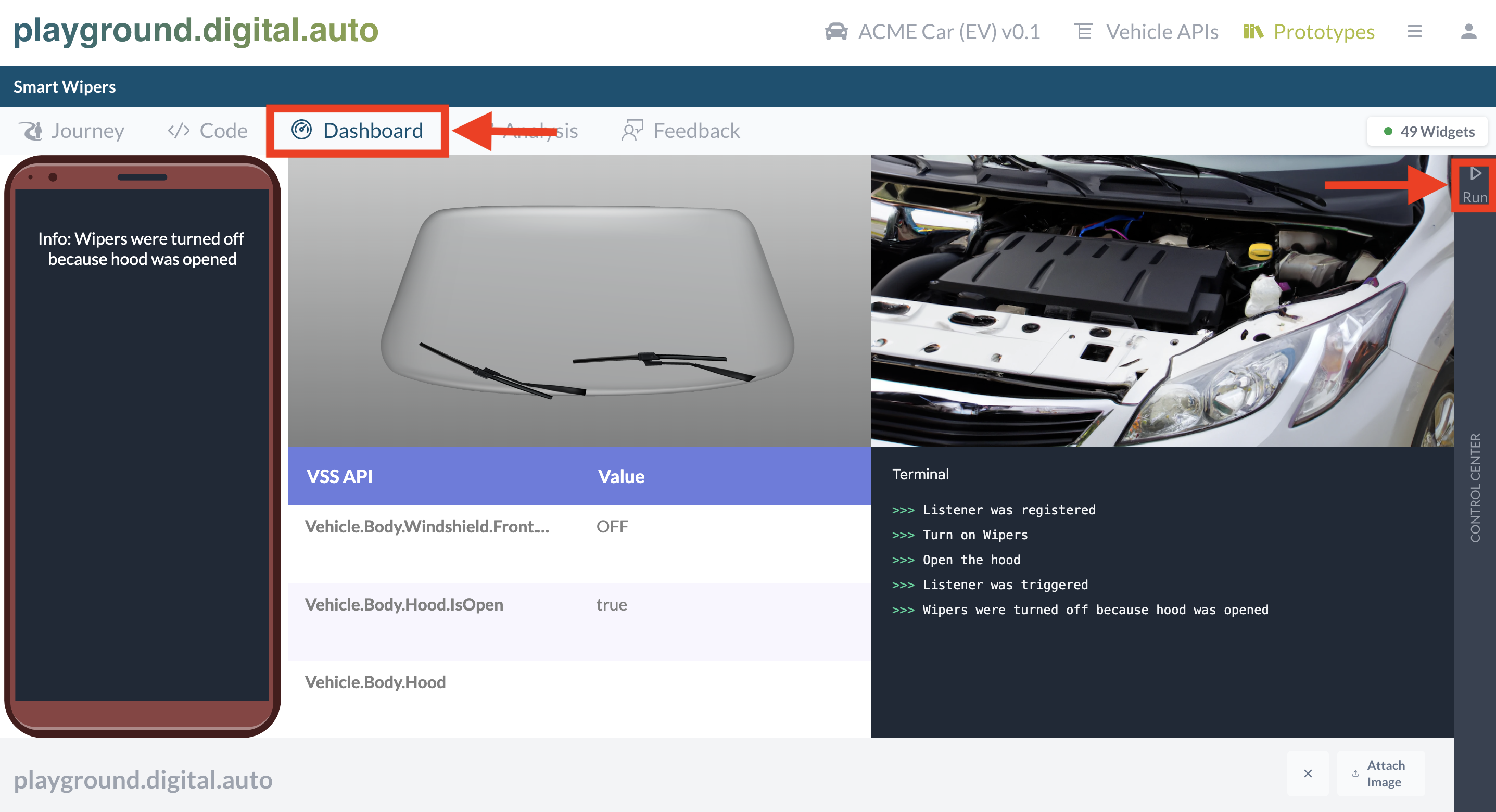
Testing of your prototype starts in the Run section.
You will find a dashboard consisting all vehicle and application components similar to mockups.
The control center on the right side has an integrated terminal showing all of your prototyped outputs as well as a list of all called VSS API’s.
The Run button executes all your prototype code from top to bottom. The Debug button allows you to step through your prototype line by line.

To get started quickly, the digital.auto team has added a number of widgets to simulate related elements of the vehicle – like doors, seats, light, etc. – and made them available in the playground.